我經常以簡報軟體展示大量事先準備好的網頁截圖。這樣做的目的是,把在演講現場操作瀏覽器與等待網頁下載的時間省下來,談論與網路有關的主題時就能更有效率。我使用的瀏覽器是 Firefox,影像編輯軟體則是 GIMP。兩者都是開放原始碼軟體,而且都是我平時就經常使用的工具。
以下列出在 Windows XP 操作的大致步驟,在其他作業系統也類似。我的 Firefox 版本是 2.0.0.1,GIMP 版本是 2.3.14。我用的是英文介面,中文介面的操作方式完全一樣。這些步驟並不複雜,熟練以後,從瀏覽器到投影片,一張圖不會超過半分鐘。
Firefox
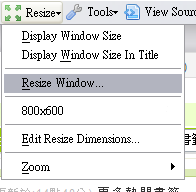
- 以 Web Developer 擴充套件(1.1.2 版)設定 Firefox 的瀏覽區域大小。按「Resize」鈕並選擇「Resize Window」:

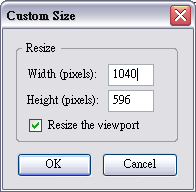
- 在彈跳出的小視窗中,將「Resize the viewport」打勾。我們要調整的是瀏覽區域的大小,而非整個視窗的大小。以像素(pixel)為單位輸入你想要的寬與高。請注意,寬度的部分因為要考慮垂直捲軸,需要比你想要的寬度再寬一些。我在 Windows 和 Ubuntu Linux 使用時,都會再加 16。高度的部分,我通常也會稍微再加一些:

- 如果這個大小經常會用到,也可以從「Edit Resize Dimensions」中設定。以後就可以直接從「Resize」的下拉式選單選取,而不需要每次都重新輸入。瀏覽器設定好後,載入你想擷取的網頁。接下來的工作,就交給 GIMP 了。
GIMP
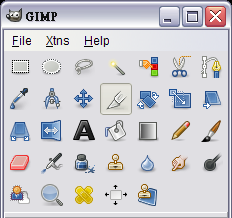
- 啟動 GIMP 後,從主選單選「File」→「Acquire」→「Screen Shot」:

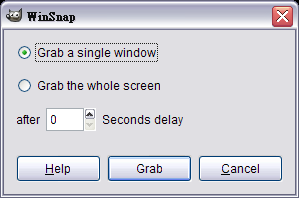
- 在彈跳出的小視窗中,預設是擷取單一視窗。這就是我們要的,不用改。你可以視需要調整延遲擷取的時間,時間是從你在下一步驟告訴 GIMP 你要擷取哪個視窗開始算起。例如,你想擷取某個視窗的某個選單被拉下來時的畫面,那就可以延遲幾秒,讓你有時間去拉選單。如果你只是要擷取已經下載完畢的網頁,就不需要延遲。設定好後,按「Grab」:

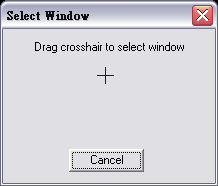
- 此處會再彈跳出一個小視窗,上面有個十字。把這個十字拉到瀏覽器視窗的任一部分放開,GIMP 就會自動擷取整個視窗的畫面:

- 擷取的畫面會出現在一個 GIMP 的影像視窗中:

- 從主工具箱選擇「Crop Tool」,準備把影像視窗中網頁的部分裁剪下來:

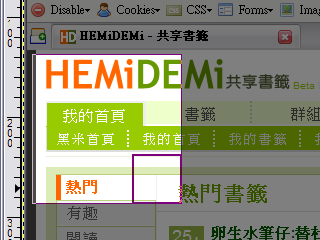
- 用滑鼠從影像視窗中網頁的部分左上角往下拉一小段,不用非常精確:

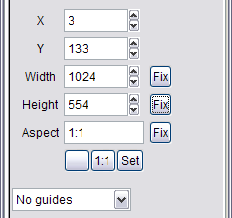
- 直接從「Crop Tool」的對話框調整左上角的 X 與 Y 值。因為每個人的作業系統、佈景主題與 Firefox 工具列都不相同,瀏覽區域相對於視窗的位置不是絕對固定的。做第一張圖時可能要花些時間調整才會找到,但之後只要直接輸入就好了。設好左上角座標後,直接輸入寬度與高度。設好後在寬度和高度後按「Fix」固定,下次就不用重新輸入了:

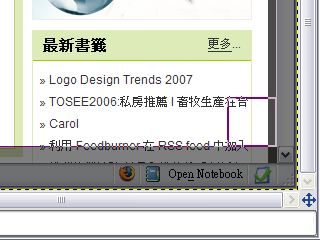
- 看一下影像視窗的右下角,確認剪裁範圍正確無誤:

- 在影像視窗按「Enter」,GIMP 就會裁剪影像。這就是網頁截圖,你可以存檔,或是複製以後直接貼到投影片上。

延伸閱讀(簡報):以 OpenOffice.org Impress 實作「Lessig/Hardt/高橋」風格簡報;其他「簡報與教學技巧」文章。
延伸閱讀(GIMP):達文西密碼與 GIMP:蘭登教授的簡報;達文西密碼與 GIMP(續):最後的晚餐;GIMP 的前景擷取功能;Portable GIMP;其他「開放原始碼軟體應用」文章。